TikZでグラフを作成しようとしているのですが、うまくいきません。
線を太くしたいのに太さが変わらない。描画領域を変えたいのです。
環境:
Windows 10
TeX Live2015
ceo.styのCenturyOld Styleを使用
\documentclass[a4paper,fleqn,dvipdfmx]{jsarticle}
\usepackage[absolute]{textpos}
\usepackage[fleqn]{amsmath}
\usepackage{amssymb}
\usepackage{okumacro}
\usepackage[dvipdfmx,svgnames]{xcolor}
\usepackage{tikz}
\usepackage{ascmac}
\usepackage{colortbl}
\usepackage{color}
\usepackage{wrapfig}
\usepackage{enumerate}
\usetikzlibrary{intersections, calc}
\usepackage{tkz-fct}
\usepgflibrary{arrows.meta}
\usepackage{ceo}
\usepackage[varceo]{emath}
\usepackage{emathAe}
\begin{document}
\begin{tikzpicture}[scale=1][domain=0:4]
\draw [-{Latex[width'=0pt .5, length=10pt]}] (-3,0)--(4,0) node [below]{$x$};
\draw plot [ultra thick,smooth](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi))});
\fill [pattern=north east lines]plot[ultra thick, smooth, domain=-0.5:1](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi)})--(1,0)--(-0.5,0);
\draw (-3,0) node [below] {$a$};
\draw (-0.5,0) node [below] {$\alpha$};
\draw (1,4) node [right] {$y=f(x)$};
\draw (1,0) node [below] {$\beta$};
\draw (-0.5,0) -- (-0.5,3.5);
\draw (1,0) -- (1,2.42);
\end{tikzpicture}
\end{document}
これで、指数関数グラフの線が太くなるはずなのですが、他の線と同じ太さのままです。また、グラフ左端はaのところで止めたいけれど、ずっと左まで伸びてしまいます。
EPSやPDFにしてIllustratorで読み込んで修正することも考えましたが、WindowsにCEOフォントが入っているわけではないので、別フォントに置き換わってしまいます。また、文字無しでも斜線塗りつぶしのところが破線塗りつぶしになってしまいます。
できればLaTeXの中で作図を完了させたいのですが、どこが間違えているのでしょうか。
指数関数とかよく理解していないのですが
1) domain の定義場所を変える
2) そのドメインの plot 方法の描画手順を変える
\begin{tikzpicture} の行に書かれていた domain定義を外し
その二行目にある \draw plot [...] を \draw [domain=...,..] plot に書き換える
\begin{tikzpicture}[scale=1]%[domain=0:4]
\draw [domain=-3:3.5, ultra thick,smooth] plot (\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi))});
とするとお望みのものに近くなるかと思います。
#用語の使い方が間違っているかと思いますが、数学が専門ではないのでご容赦願います。
ceo.styが手元になく完全な状態で再現できませんが、TikZの文法の問題なので、TikZの書き方を助言させていただきます。
# 現象の再現に関係がないものは極力省いたMWEを示していただくと回答しやすいです。
\begin{tikzpicture}[scale=1][domain=0:4]
\draw [-{Latex[width'=0pt .5, length=10pt]}] (-3,0)--(4,0) node [below]{$x$};
\begin{scope}
\path[clip] (-3,0) rectangle (10, 5);
\draw[line width=3mm] plot [smooth](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi))});
\end{scope}
\fill [pattern=north east lines]plot[ultra thick, smooth, domain=-0.5:1](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi)})--(1,0)--(-0.5,0);
\draw (-3,0) node [below] {$a$};
\draw (-0.5,0) node [below] {$\alpha$};
\draw (1,4) node [right] {$y=f(x)$};
\draw (1,0) node [below] {$\beta$};
\draw (-0.5,0) -- (-0.5,3.5);
\draw (1,0) -- (1,2.42);
\end{tikzpicture}
1. scopeで限定した状態でclipすれば欲しい範囲が得られます。
# domainで定義域を決める方が数学的に正しいのかも知れませんが
2. 線幅は、plotのオプションではなくて、(和田さんのご指摘のように)drawのオプションになります。なお、smoothは、drawでもplotでも構いません。
# 現象の再現に関係がないものは極力省いたMWEを示していただくと回答しやすいです。
\begin{tikzpicture}[scale=1][domain=0:4]
\draw [-{Latex[width'=0pt .5, length=10pt]}] (-3,0)--(4,0) node [below]{$x$};
\begin{scope}
\path[clip] (-3,0) rectangle (10, 5);
\draw[line width=3mm] plot [smooth](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi))});
\end{scope}
\fill [pattern=north east lines]plot[ultra thick, smooth, domain=-0.5:1](\x, {10 * exp(-0.5 * \x * \x)) / sqrt(2 * pi)})--(1,0)--(-0.5,0);
\draw (-3,0) node [below] {$a$};
\draw (-0.5,0) node [below] {$\alpha$};
\draw (1,4) node [right] {$y=f(x)$};
\draw (1,0) node [below] {$\beta$};
\draw (-0.5,0) -- (-0.5,3.5);
\draw (1,0) -- (1,2.42);
\end{tikzpicture}
1. scopeで限定した状態でclipすれば欲しい範囲が得られます。
# domainで定義域を決める方が数学的に正しいのかも知れませんが
2. 線幅は、plotのオプションではなくて、(和田さんのご指摘のように)drawのオプションになります。なお、smoothは、drawでもplotでも構いません。
すでに和田さんや ST さんが いくつかご回答くださっているので、ほかのことについて、補足したいと存じます。
> EPSやPDFにしてIllustratorで読み込んで修正することも考えましたが、
> WindowsにCEOフォントが入っているわけではないので、
> 別フォントに置き換わってしまいます。
これについては、ceo の pfb フォント(PS Type 1フォント)を Adobe Illustrator が認識するフォントフォルダにインストールすれば、問題ありません。
(手元が Windows でないので、Windows 版のその該当パスを知りません。)
ちなみに、これは、Computer Modern や Latin Modern などの pfb や otf でも同様でございます。
> また、文字無しでも斜線塗りつぶしのところが破線塗りつぶしになってしまいます。
たしかに、手元の Adobe Illustrator CS6 でも再現できました。
Illustratorをお使いということで、商業印刷や同人誌などのお仕事でご使用でしょうか?
もしそうであれば、わたしならこのような作図は、Illustratorで完結させてしまいますね。
そのまま印刷所の RIP に持って行ったとして、該当箇所が Adobe PDF Engine で引っかかってしまうような事故を起こしたくないですから :-)
一方、お仕事以外であれば、このまま PDF を印刷して問題なければ、時間とコストを天秤にかけて、目をつぶってしまってもよさそうですね :-)
> EPSやPDFにしてIllustratorで読み込んで修正することも考えましたが、
> WindowsにCEOフォントが入っているわけではないので、
> 別フォントに置き換わってしまいます。
これについては、ceo の pfb フォント(PS Type 1フォント)を Adobe Illustrator が認識するフォントフォルダにインストールすれば、問題ありません。
(手元が Windows でないので、Windows 版のその該当パスを知りません。)
ちなみに、これは、Computer Modern や Latin Modern などの pfb や otf でも同様でございます。
> また、文字無しでも斜線塗りつぶしのところが破線塗りつぶしになってしまいます。
たしかに、手元の Adobe Illustrator CS6 でも再現できました。
Illustratorをお使いということで、商業印刷や同人誌などのお仕事でご使用でしょうか?
もしそうであれば、わたしならこのような作図は、Illustratorで完結させてしまいますね。
そのまま印刷所の RIP に持って行ったとして、該当箇所が Adobe PDF Engine で引っかかってしまうような事故を起こしたくないですから :-)
一方、お仕事以外であれば、このまま PDF を印刷して問題なければ、時間とコストを天秤にかけて、目をつぶってしまってもよさそうですね :-)
> これについては、ceo の pfb フォント(PS Type 1フォント)を Adobe Illustrator が認識するフォントフォルダにインストールすれば、問題ありません。
> (手元が Windows でないので、Windows 版のその該当パスを知りません。)
> ちなみに、これは、Computer Modern や Latin Modern などの pfb や otf でも同様でございます。
ありがとうございます。
Illustratorのフォントフォルダにインストールすれば良いのですね。
C:\Program Files (x86)\Common Files\Adobe\Fonts
にインストールして,正しくPDFファイルを開くことができるようになりました。
> Illustratorをお使いということで、商業印刷や同人誌などのお仕事でご使用でしょうか?
商業出版物です
> もしそうであれば、わたしならこのような作図は、Illustratorで完結させてしまいますね。
> そのまま印刷所の RIP に持って行ったとして、該当箇所が Adobe PDF Engine で引っかかってしまうような事故を起こしたくないですから :-)
別のクライアントさんでも,図はすべてEPSにしていると伺っています。やはりLaTeXの描画コマンドを使った場合,最終工程でトラブル危険性があるようですね。
今回,図版は1点ごとにPDFファイルで校正しているので,EPSかPDFで切り出し,\includegraphicsすることも考えます。
> (手元が Windows でないので、Windows 版のその該当パスを知りません。)
> ちなみに、これは、Computer Modern や Latin Modern などの pfb や otf でも同様でございます。
ありがとうございます。
Illustratorのフォントフォルダにインストールすれば良いのですね。
C:\Program Files (x86)\Common Files\Adobe\Fonts
にインストールして,正しくPDFファイルを開くことができるようになりました。
> Illustratorをお使いということで、商業印刷や同人誌などのお仕事でご使用でしょうか?
商業出版物です
> もしそうであれば、わたしならこのような作図は、Illustratorで完結させてしまいますね。
> そのまま印刷所の RIP に持って行ったとして、該当箇所が Adobe PDF Engine で引っかかってしまうような事故を起こしたくないですから :-)
別のクライアントさんでも,図はすべてEPSにしていると伺っています。やはりLaTeXの描画コマンドを使った場合,最終工程でトラブル危険性があるようですね。
今回,図版は1点ごとにPDFファイルで校正しているので,EPSかPDFで切り出し,\includegraphicsすることも考えます。
> 文字無しでも斜線塗りつぶしのところが破線塗りつぶしになってしまいます。
「できればLaTeXの中で作図を完了させたいのですが」なので本題からは外れますが情報だけ出しておきますと:
Illustrator CS5/6 や少し前の Inkscape (0.48) は「タイリング・パターン (Tiling Pattern)」の表示が苦手で、
おっしゃるとおり「斜線で塗る」という描画はまるで破線で塗ったかのようになります。
TikZ の patterns ライブラリを使った以下のソースでも確認いただけると思います。
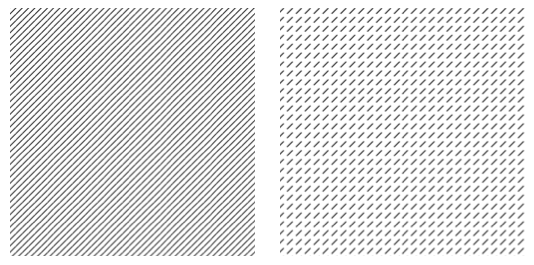
(ソフトによって添付図の左のように正常だったり右のように乱れたりするはずです)
\documentclass[dvipdfmx]{article}
\usepackage{tikz}
\usetikzlibrary{patterns}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}
\filldraw[pattern = north east lines] (0,0) rectangle (5,5);
\end{tikzpicture}
\end{document}
最新の Illustrator は所持していないので未確認ですが、最新の Inkscape 0.91 は一応綺麗に表示されました。
とはいえ、どんな Tiling Pattern でも正常に表示されるドローソフトは少ないのかもしれません。
経験上いろいろ変な例が出てきますので
「LaTeX で作図を完了させる」
あるいは
「最初からすべて Illustrator で作る」
のように一つのツールで完結させるのが無難だと思います。
# 拙ブログのここやここをもとに、記憶をたどりつつ書いています。
「できればLaTeXの中で作図を完了させたいのですが」なので本題からは外れますが情報だけ出しておきますと:
Illustrator CS5/6 や少し前の Inkscape (0.48) は「タイリング・パターン (Tiling Pattern)」の表示が苦手で、
おっしゃるとおり「斜線で塗る」という描画はまるで破線で塗ったかのようになります。
TikZ の patterns ライブラリを使った以下のソースでも確認いただけると思います。
(ソフトによって添付図の左のように正常だったり右のように乱れたりするはずです)
\documentclass[dvipdfmx]{article}
\usepackage{tikz}
\usetikzlibrary{patterns}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}
\filldraw[pattern = north east lines] (0,0) rectangle (5,5);
\end{tikzpicture}
\end{document}
最新の Illustrator は所持していないので未確認ですが、最新の Inkscape 0.91 は一応綺麗に表示されました。
とはいえ、どんな Tiling Pattern でも正常に表示されるドローソフトは少ないのかもしれません。
経験上いろいろ変な例が出てきますので
「LaTeX で作図を完了させる」
あるいは
「最初からすべて Illustrator で作る」
のように一つのツールで完結させるのが無難だと思います。
# 拙ブログのここやここをもとに、記憶をたどりつつ書いています。

元の例の hatch pattern と同じで小さな例として、例えば、以下のようなコードで十分ですね。
\documentclass[dvipdfmx]{ujarticle}\listfiles
\usepackage{tikz}\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}
\draw [pattern=north east lines] circle [radius = 10mm];
\end{tikzpicture}
\end{document}
本田さんもコメントを書いてくださっていますが、
Adobe Acrobat の出力プレビューで確認したところ、該当 hatch pattern が RGB なんで、ここを出力している PGFなところを CMYK に書き換えてあげれば、ひとまずうまくいっているように見えます。
ひとまず、この変更による副作用は…、知りません :D
\makeatletter
%% modified from pgfsys-dvipdfmx.def
\def\pgfsys@setpatternuncolored#1#2#3#4#5{%
\pgfsysprotocol@literal{/pgfpcmyk cs #2 #3 #4 #5 /pgfpat#1\space scn}%
}
\pgfutil@addpdfresource@colorspaces{ /pgfpcmyk [/Pattern /DeviceCMYK] }
%% modified from pgfcorepatterns.code.tex
\def\pgf@set@fillpattern#1#2{%
\pgfutil@ifundefined{pgf@pattern@name@#1}{%
\pgferror{Undefined pattern `#1'}}
{%
\csname pgf@pattern@instantiate@#1\endcsname%
\expandafter\global\expandafter\let\csname pgf@pattern@instantiate@#1\endcsname=\relax%
\pgf@ifpatternisinherentlycolored{#1}{%
\pgfsys@setpatterncolored{\csname pgf@pattern@name@#1\endcsname}%
}{%
\pgfutil@colorlet{pgf@tempcolor}{#2}%
\pgfutil@ifundefined{applycolormixins}{}{\applycolormixins{pgf@tempcolor}}%
\pgfutil@extractcolorspec{pgf@tempcolor}{\pgf@tempcolor}%
\expandafter\pgfutil@convertcolorspec\pgf@tempcolor{cmyk}{\pgf@cmykcolor}%
\expandafter\pgf@set@fill@patternuncolored\pgf@cmykcolor\relax{#1}%
}%
}%
}
\def\pgf@set@fill@patternuncolored#1,#2,#3,#4\relax#5{%
\pgfsys@setpatternuncolored{\csname pgf@pattern@name@#5\endcsname}{#1}{#2}{#3}{#4}%
}
\makeatother
\documentclass[dvipdfmx]{ujarticle}\listfiles
\usepackage{tikz}\usetikzlibrary{patterns}
\begin{document}
\begin{tikzpicture}
\draw [pattern=north east lines] circle [radius = 10mm];
\end{tikzpicture}
\end{document}
本田さんもコメントを書いてくださっていますが、
Adobe Acrobat の出力プレビューで確認したところ、該当 hatch pattern が RGB なんで、ここを出力している PGFなところを CMYK に書き換えてあげれば、ひとまずうまくいっているように見えます。
ひとまず、この変更による副作用は…、知りません :D
\makeatletter
%% modified from pgfsys-dvipdfmx.def
\def\pgfsys@setpatternuncolored#1#2#3#4#5{%
\pgfsysprotocol@literal{/pgfpcmyk cs #2 #3 #4 #5 /pgfpat#1\space scn}%
}
\pgfutil@addpdfresource@colorspaces{ /pgfpcmyk [/Pattern /DeviceCMYK] }
%% modified from pgfcorepatterns.code.tex
\def\pgf@set@fillpattern#1#2{%
\pgfutil@ifundefined{pgf@pattern@name@#1}{%
\pgferror{Undefined pattern `#1'}}
{%
\csname pgf@pattern@instantiate@#1\endcsname%
\expandafter\global\expandafter\let\csname pgf@pattern@instantiate@#1\endcsname=\relax%
\pgf@ifpatternisinherentlycolored{#1}{%
\pgfsys@setpatterncolored{\csname pgf@pattern@name@#1\endcsname}%
}{%
\pgfutil@colorlet{pgf@tempcolor}{#2}%
\pgfutil@ifundefined{applycolormixins}{}{\applycolormixins{pgf@tempcolor}}%
\pgfutil@extractcolorspec{pgf@tempcolor}{\pgf@tempcolor}%
\expandafter\pgfutil@convertcolorspec\pgf@tempcolor{cmyk}{\pgf@cmykcolor}%
\expandafter\pgf@set@fill@patternuncolored\pgf@cmykcolor\relax{#1}%
}%
}%
}
\def\pgf@set@fill@patternuncolored#1,#2,#3,#4\relax#5{%
\pgfsys@setpatternuncolored{\csname pgf@pattern@name@#5\endcsname}{#1}{#2}{#3}{#4}%
}
\makeatother