プログラム言語のショートカットキーを解説する文章を書こうとしているのですが、
アルファベットの外に、CtrlキーやShiftキーなどを、角の少し丸い枠で囲んで表現したいと思っています。
fancyboxパッケージの\ovalboxがそれに近いのですが、ピリオド(.)などを囲むと、上がつぶれてキーボードのキーのような感じになりません。
より良い方法がありましたら、ご教授下さいませ。四隅の角が少し丸くなっていて、キーボードのキーをきれいに表現したいです。
どうぞよろしくお願い致します。
光田 エディー 様
こういうものはいかがでしょうか。
下のサイトの例と奥村先生の美文書に載っているもの(一部改変)を紹介します。
https://konoyonohana.blog.fc2.com/blog-entry-223.html
***コード***
\documentclass{jlreq}
\usepackage{tikz}
\usepackage{ascmac}
\newcommand{\Keytop} [2] [12]{%
\begin{tikzpicture} [x=0.1em,y=0.1em]
\useasboundingbox (0,0) rectangle (#1,9) ;
\draw [rounded corners=0.2em] (0,-3) rectangle (#1,9) ;
\draw[anchor=base] (#1/2,0) node {\sffamily #2};
\end{tikzpicture}}
\begin{document}
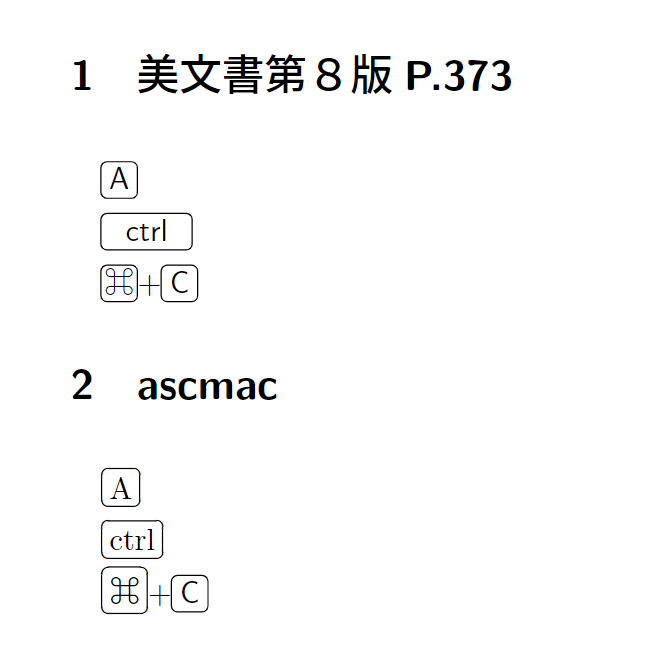
\section{美文書第8版P.373}
\Keytop{A}
\Keytop[30]{ctrl}
\Keytop{⌘}+\Keytop{C}
\section{ascmac}
\keytop{A}
\keytop[30]{ctrl}
\keytop{⌘}+\Keytop{C}
\end{document}
****
こういうものはいかがでしょうか。
下のサイトの例と奥村先生の美文書に載っているもの(一部改変)を紹介します。
https://konoyonohana.blog.fc2.com/blog-entry-223.html
***コード***
\documentclass{jlreq}
\usepackage{tikz}
\usepackage{ascmac}
\newcommand{\Keytop} [2] [12]{%
\begin{tikzpicture} [x=0.1em,y=0.1em]
\useasboundingbox (0,0) rectangle (#1,9) ;
\draw [rounded corners=0.2em] (0,-3) rectangle (#1,9) ;
\draw[anchor=base] (#1/2,0) node {\sffamily #2};
\end{tikzpicture}}
\begin{document}
\section{美文書第8版P.373}
\Keytop{A}
\Keytop[30]{ctrl}
\Keytop{⌘}+\Keytop{C}
\section{ascmac}
\keytop{A}
\keytop[30]{ctrl}
\keytop{⌘}+\Keytop{C}
\end{document}
****