
🇺🇦 Leaflet はウクライナ生まれのツールです。
[2020-11-01] Leaflet 1.7.1 に合わせて更新しました。
Leaflet は地図を描くためのJavaScriptライブラリです。いろいろな地図タイルが使えます。次の例は OpenStreetMap です。
上のような地図をページに埋め込むには,まず,ページの頭書き(head要素)に次のように書いておきます:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
そして,地図を入れたいところに次のように書きます:
<div id="map" style="width:100%; height:300px"></div>
<script>
const map = L.map('map').setView([34.7468,136.5248], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([34.7468,136.5248]).addTo(map)
.bindPopup('ここにいます')
.openPopup();
</script>
ここで [34.7468,136.5248] は緯度・経度です。15 は大きな数にするほど拡大した地図になります。
別の例として地理院地図を使ってみましょう。
これは次のように書きました。
<div id="map2" style="width:100%; height:300px"></div>
<script>
const map2 = L.map('map2').setView([34.7468,136.5248], 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: '© <a href="https://maps.gsi.go.jp/development/ichiran.html">国土地理院</a>'
}).addTo(map2);
L.marker([34.7468,136.5248]).addTo(map2)
.bindPopup('ここにいます')
.openPopup();
</script>
地理院地図にはいろいろな種類があります。詳しくは地理院タイル一覧をご覧ください。
LeafletでGoogle Mapを使うこともできます(ググってください)。
Rの leaflet パッケージを使えばRから上のような地図を簡単に書けます。
まず,CRANからパッケージをインストールし,読み込みます:
install.packages("leaflet")
library(leaflet)
上と同様の地図を描くには,Rのコンソールに次のように打ち込みます:
m = leaflet()
m = addTiles(m)
m = addMarkers(m, lat=34.7468, lng=136.5248, popup="ここにいます")
m
地理院地図にするには2行目を次のようにします。
m = addTiles(m, "//cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png")
同じことですが,次のようなパイプ記法も使えます:
m = leaflet() %>%
addTiles() %>%
addMarkers(lat=34.7468, lng=136.5248, popup="ここにいます")
m
さらに詳しい説明が こちら にあります。
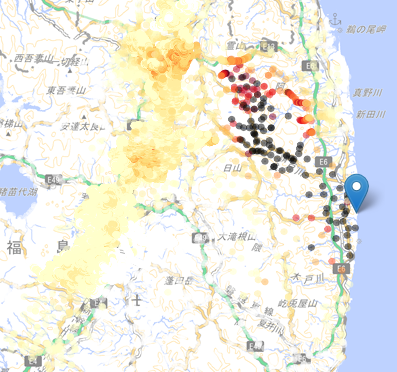
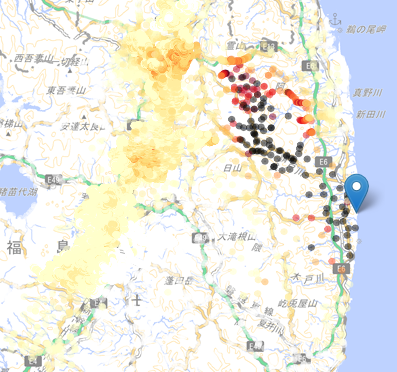
もう古い話になりましたが,福島の42万点での放射線測定の結果を地図にする話がRgoogleMapsを使った放射線地図にあります。leafletで42万点に耐えられるかどうか,やってみました。かなり重いのでご注意ください。地理院タイルの淡色地図を使いました。マーカーの色遣いにもっと工夫が必要です。
library(leaflet)
library(RColorBrewer)
cols=c("white",brewer.pal(9, "YlOrRd"),rep("black",100))
fukushima = read.csv("https://okumuralab.org/~okumura/stat/data/fukushima.csv", as.is=TRUE)
t = as.POSIXct(fukushima$datetime)
o = order(t)
m = leaflet(fukushima[o,])
m = addTiles(m, "https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png") # 淡色地図
m = setView(m, 140.2, 37.38, 9)
m = addCircles(m, radius=10, color=cols[floor(fukushima[o,]$radiation*2)+1])
m = addMarkers(m, lat=37.422778, lng=141.032339, popup="福島第一原発")
m