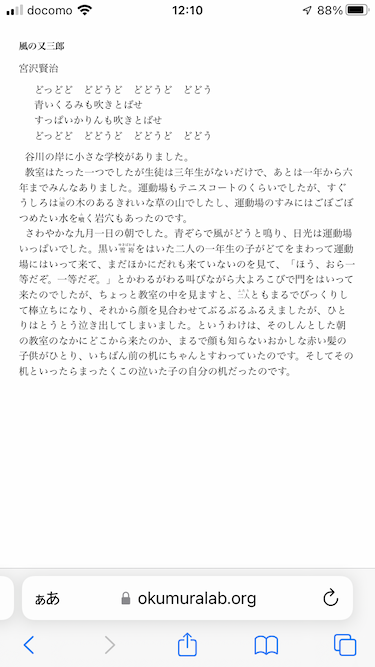
宮沢賢治「風の又三郎」は,著者没後50年以上経ているので著作権が消滅しており,ボランティアが入力したものが青空文庫に収録されています。その冒頭部分をそのままHTML5にしたものをiPhone SE3(iOS 15)のSafariで表示すると次のようになります(解像度を半分にして保存しました):

字を大きくするために画面を拡大すると,左右にスクロールしないと読めなくなり,不便です。
そこで,次の1行を追加してみました:
<meta name="viewport" content="width=device-width, initial-scale=1">
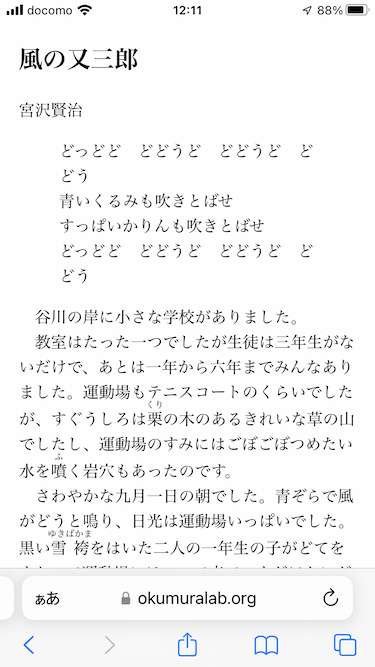
結果は次のように読みやすくなります:

スマホの画面幅より広い画像も厄介です。簡単な方法は,CSSに
img {
max-width: 100%;
height: auto;
}
のように指定して,画像を自動縮小可能にすることです。
切れるところのない長い単語も厄介です。改行可能な点にUnicodeのU+200B ZERO WIDTH SPACE(HTMLでは ​ と書ける)を入れておくとよいでしょう。
iPhoneのSafariでは数値を電話番号と間違えて自動的にリンクになってしまうことがあります。これを避けるには,次のように書いておきます。
<meta name="format-detection" content="telephone=no">
本当にリンクしたい電話番号は <a href="tel:08012345678">
でできます。
未確認ですが,スマホによってはメアドっぽい文字列もリンクになるらしいので,次のようにしておくといいかもしれません:
<meta name="format-detection" content="telephone=no,email=no,address=no">
Last modified: